Finally the most awaited Feature of Blogger,Threaded comment has been element in Blogosphere.Threaded comment means step to step comment.i.e comment where we can reply on comment.Blogger Threaded comment has 2 deep levels so we can reply only on original comment.Implementing threaded comment is easy.
To enable threaded comment you need to follow this.
- Go to Blogger Dashboard>Setting>Other
- In Allow Blog Feed select full at Blog comment feed.
- Click on Save Changes.
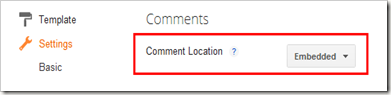
- Again Go to post and Comments tab and select embedded comment location.
- Finally click on Save changes.
Now go to Your Blog and test whether Threaded comment is implemented or not if not you need to reset your Template
For Highly modified Templates.
For resetting Template refer here.(Don't Forget to backup)
- After resetting go to Your Blog you can see threaded comment working properly.
- If you don't want to reset your Template but want threaded comment by modifying Template then try this.However comment feed to Full and Comment location Embedded is essential.
- Go to Template>Edit HTML
- Find this Lines.
<b:include data='post' name='comments'/> </b:if> <b:if cond='data:blog.pageType == "item"'> <b:include data='post' name='comments'/> </b:if> - Replace those line with this.
<b:if cond='data:post.showThreadedComments'> <b:include data='post' name='threaded_comments'/> <b:else/> <b:include data='post' name='comments'/> </b:if> </b:if> <b:if cond='data:blog.pageType == "item"'> <b:if cond='data:post.showThreadedComments'> <b:include data='post' name='threaded_comments'/> <b:else/> <b:include data='post' name='comments'/> </b:if> </b:if> - Click on Save Template.
Removing threaded Comment.
Still want old threaded comment because of bugs.Then Remove the Threaded Comment like this.
- By Setting comment feed to None OR,
- By Setting Comment location to pop out or other except Embeded Below Post.
If you want to use Remove using HTML modification then do this.
- Go to Blogger Dashboard>Template
- Back up your Blog.
- Click on Edit HTML.
- Tick on expand widget,
- Find these codes.
<b:if cond='data:post.showThreadedComments'> <b:include data='post' name='threaded_comments'/> <b:else/> <b:include data='post' name='comments'/> </b:if> </b:if> <b:if cond='data:blog.pageType == "item"'> <b:if cond='data:post.showThreadedComments'> <b:include data='post' name='threaded_comments'/> <b:else/> <b:include data='post' name='comments'/> </b:if> </b:if> - You will find them more than 1 instance which is for mobile Template or Computer Template.Replace them all with these codes.
<b:include data='post' name='comments'/> </b:if> <b:if cond='data:blog.pageType == "item"'> <b:include data='post' name='comments'/> </b:if> - Finally click on Save Template.
That's all.Enjoy
Subscribe for free
Thanks for visiting Blogger Rounder.We can subscribe to Blogger Rounder's by RSS feed or email updates.



0 comments on "Enabling/Disabling Threaded Comment in Blogger.":
Post a Comment
We Love To Hear Comments from You.Comments are Welcome.You can comment here regarding this Post.If it is not related with the post you can ask a question by Contacting Us.Before Comment Please Subscribe To our RSS or email updates.Publishing Spam Comment is Not allowed.If you want to Add Code then Please Encode it.
Simple Tags like <a> ,<strong>,<b>,<em> and <i> are allowed for preventing spam